1.前往 Meta developer,點擊右上方「 My apps」登入。
2.如第一次使用,須先完成帳號設定。*可以登陸Facebook帳號進行。
3.點擊「建立應用程式」。
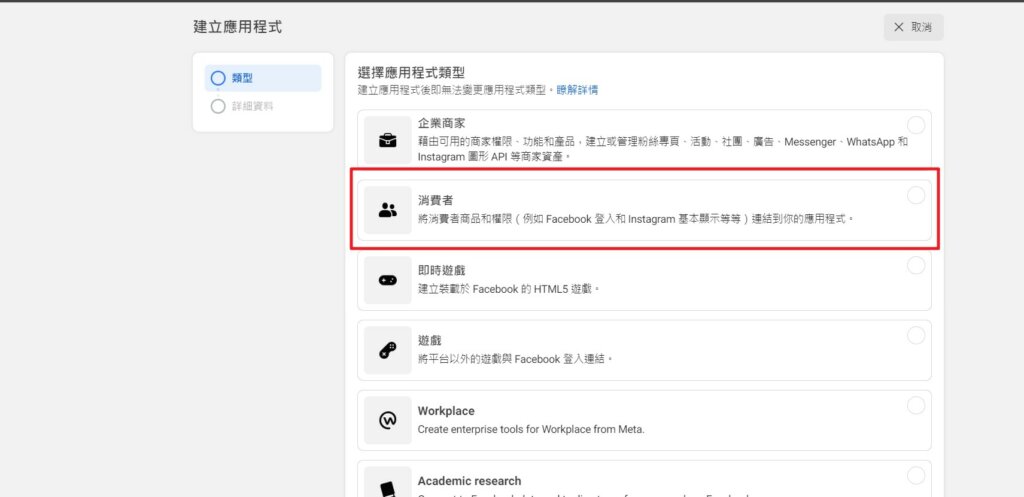
4.應用程式類型,選擇消費者。
5.輸入應用程式顯示名稱及聯絡電子郵件,若是擁有 Facebook 企業管理平台,也可以在下方「選填」欄位選取您管理平台。
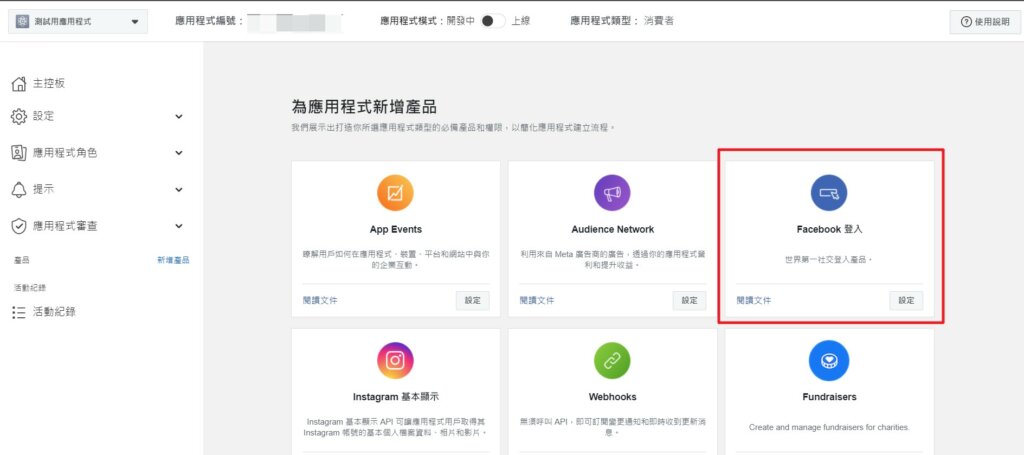
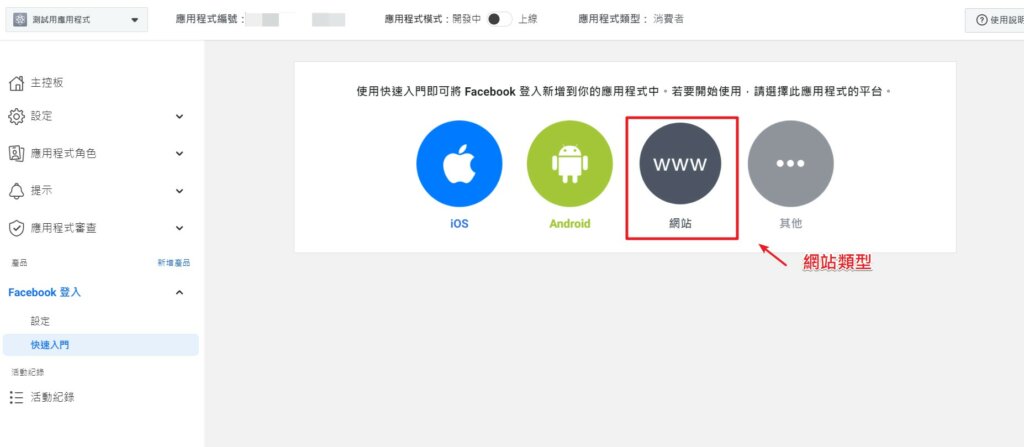
6.接下來會進入新增應用程式的頁面,請找到「Facebook 登入」並點選「設定」。
7.進入「Facebook 登入」設定,請選擇「網站」。
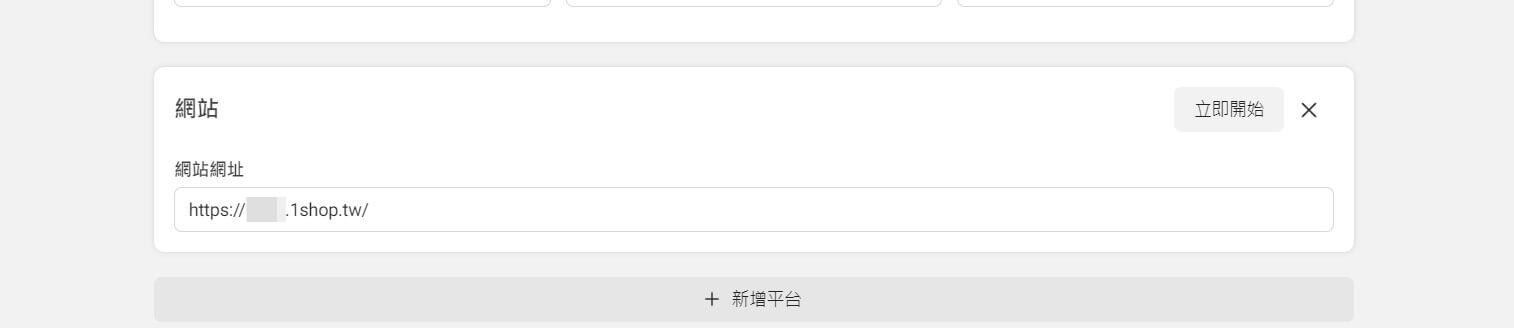
8.輸入您的首頁/獨有網址。
*注意填寫時務必添加https://開頭安全性網址。
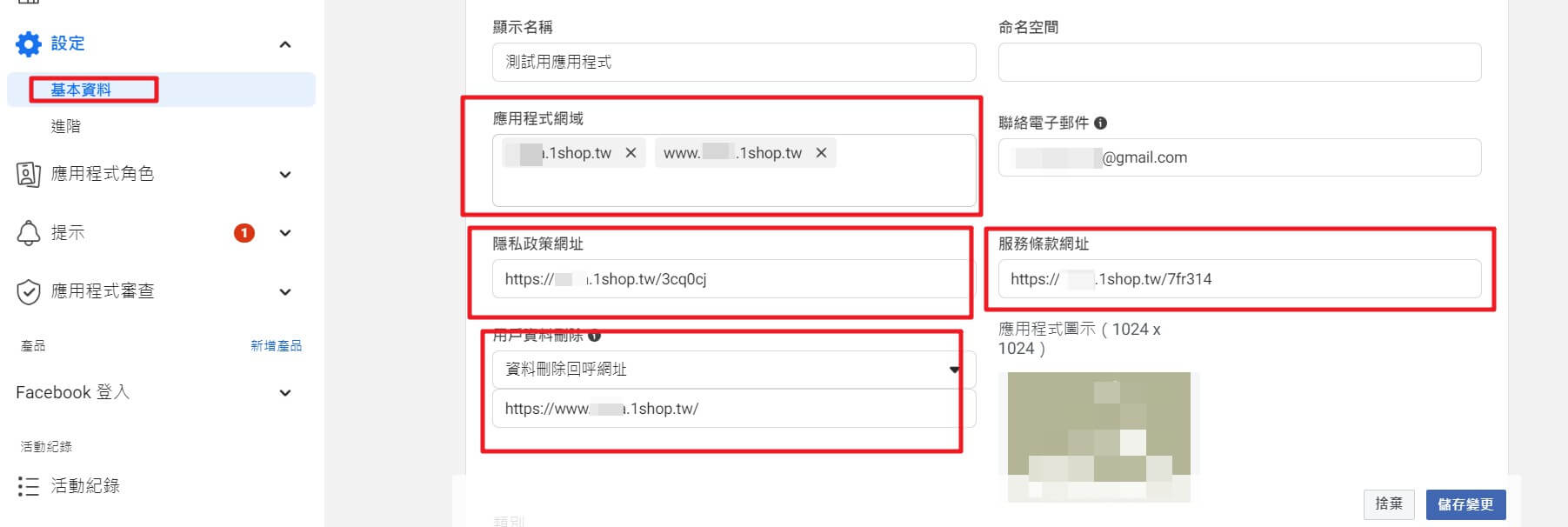
9.點選左側主控版,選擇「設定 > 基本資料」填寫應用程式網址、隱私政策網址、用戶資料刪除、應用程式圖示、服務條款、類別、網站網址欄位的設定。
9-1應用程式網域:這個欄位總共會需要輸入 2 個網址 (裸網域和包含子網域網址),分別為有www以及,沒有www的兩個網頁。舉例:www.1shop.tw,1shop.tw。
*其中舉例的為系統網址,您需要填寫您的網址喔。
9-2隱私權政策:隱私條款為金流審核、Google 廣告投放審核、Facebook 應用程式的審核項目之一。可以參考如何撰寫隱私權政策。
9-3服務條款:服務條款為非必填,但建議填寫。可以參考這份文件,設定您的會員服務條款。
9-4資料刪除回呼網址:下拉式選單,選擇「資料刪除回呼網址」,填寫您的官網網址。
10.下方網站需要填寫您的官網網址。
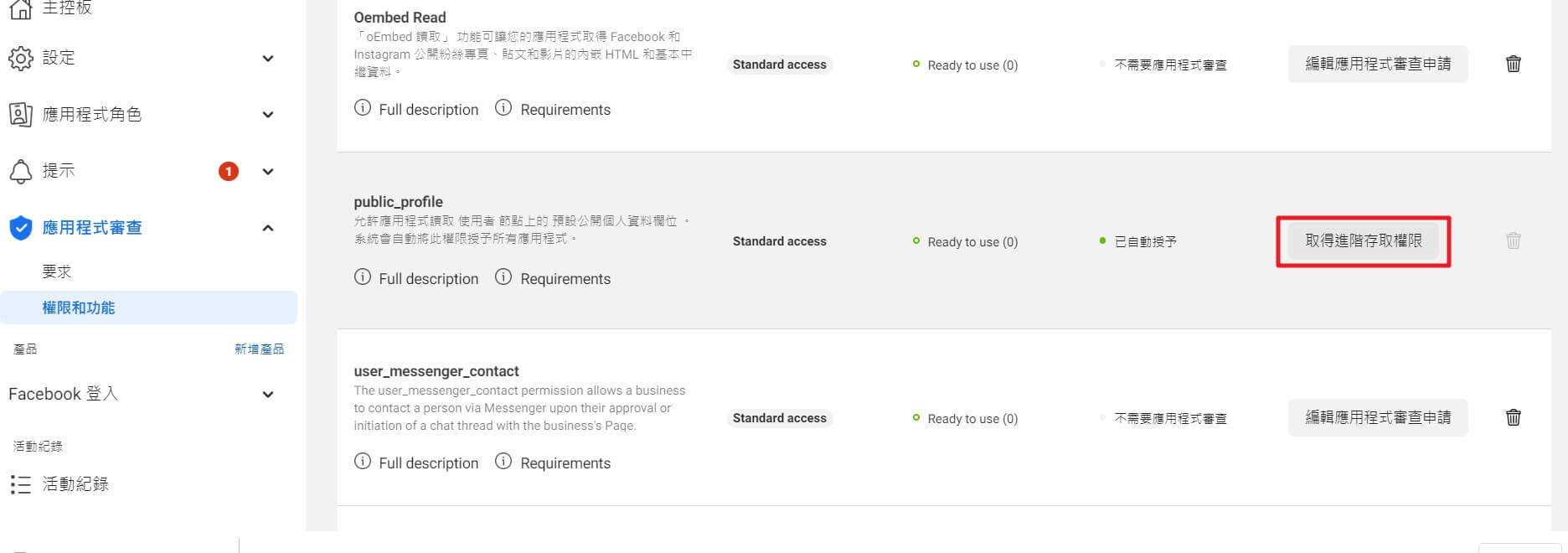
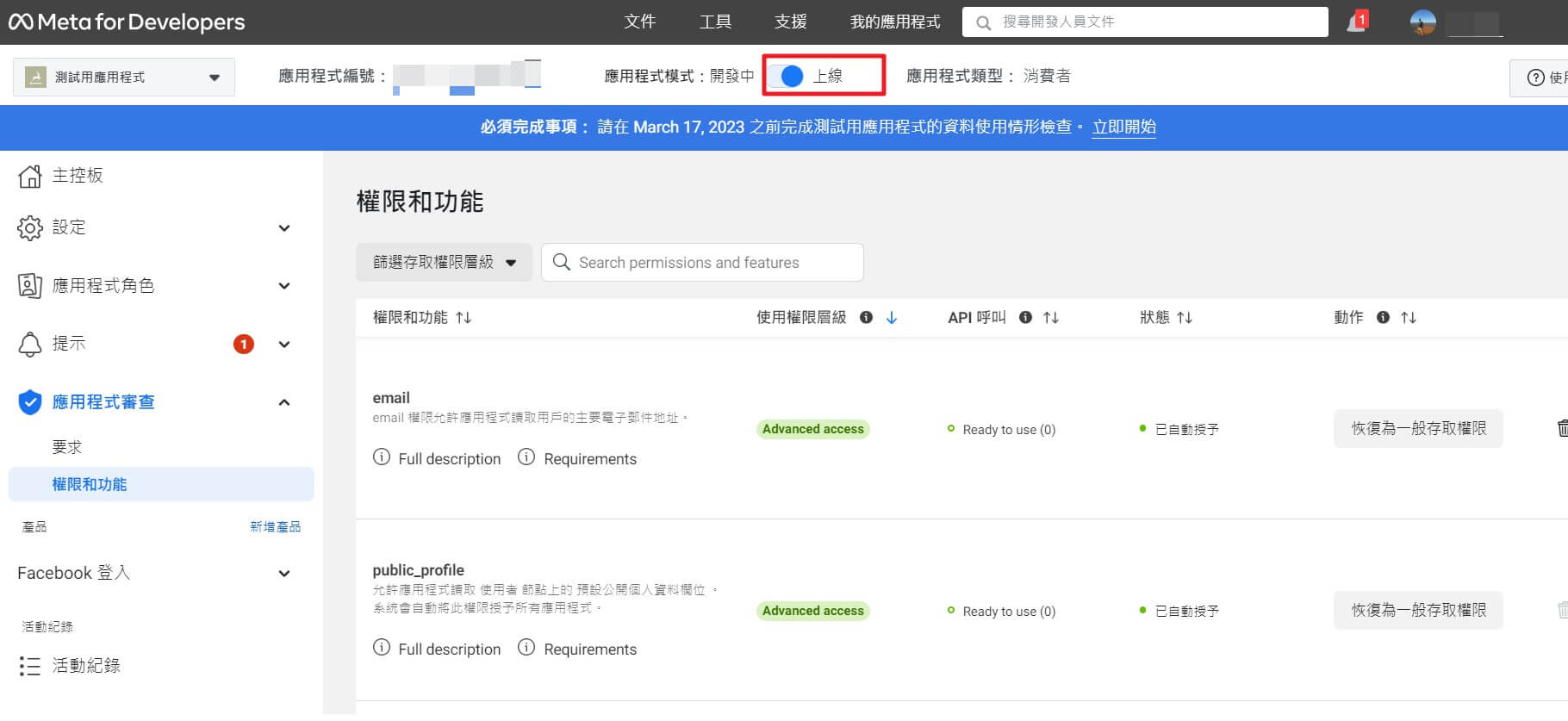
11.「應用程式審查 > 權限和功能」確認 將 email 以及 public_profile 選項開啟取得進階的存取權限。
12.點選左側主控版,點選產品「Facebook 登入 > 設定」中的「用戶端 OAuth 設定」進行設定。
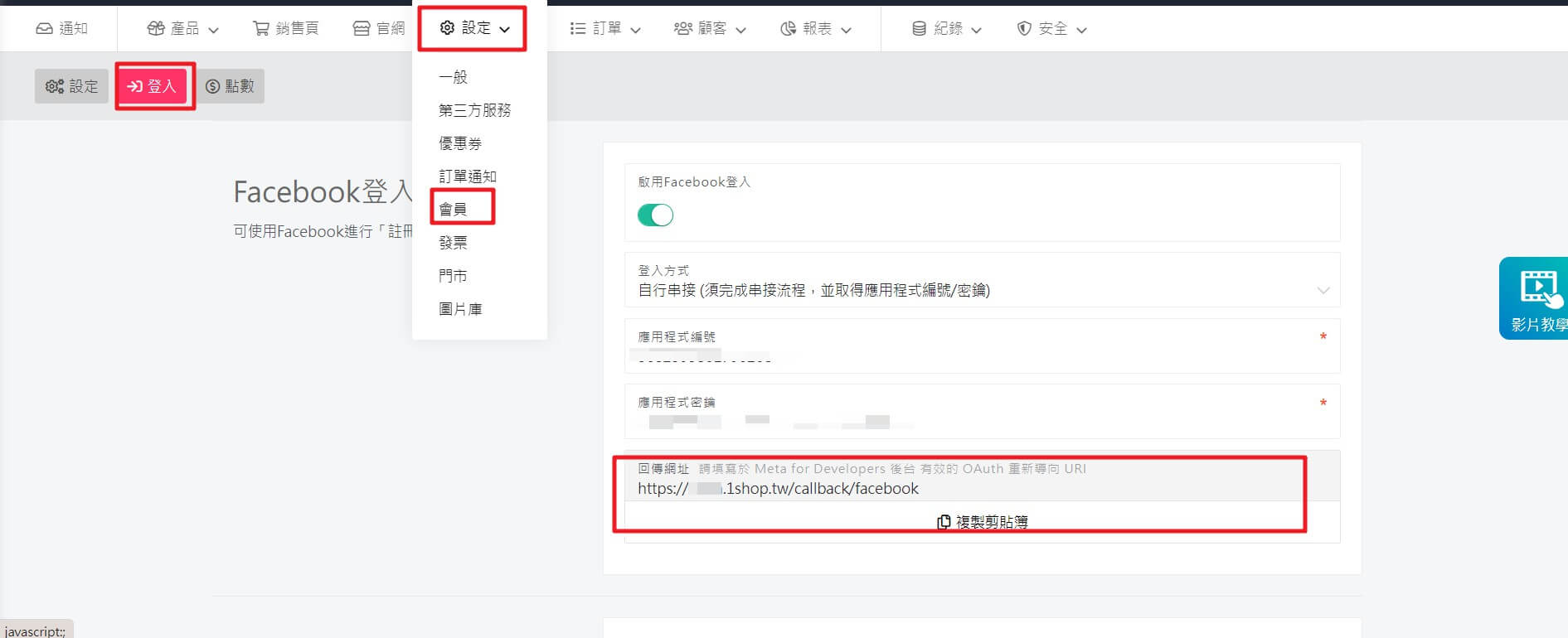
13.有效的OAuth重新導向URI,可以到後台的「設定」 > 「會員」 > 「登陸」 > 「Facebook登陸」>「自行串接」複製回傳網址,到Facebook進行貼上。
14.將上方畫面選單中的,應用程式模式,切換為上線。
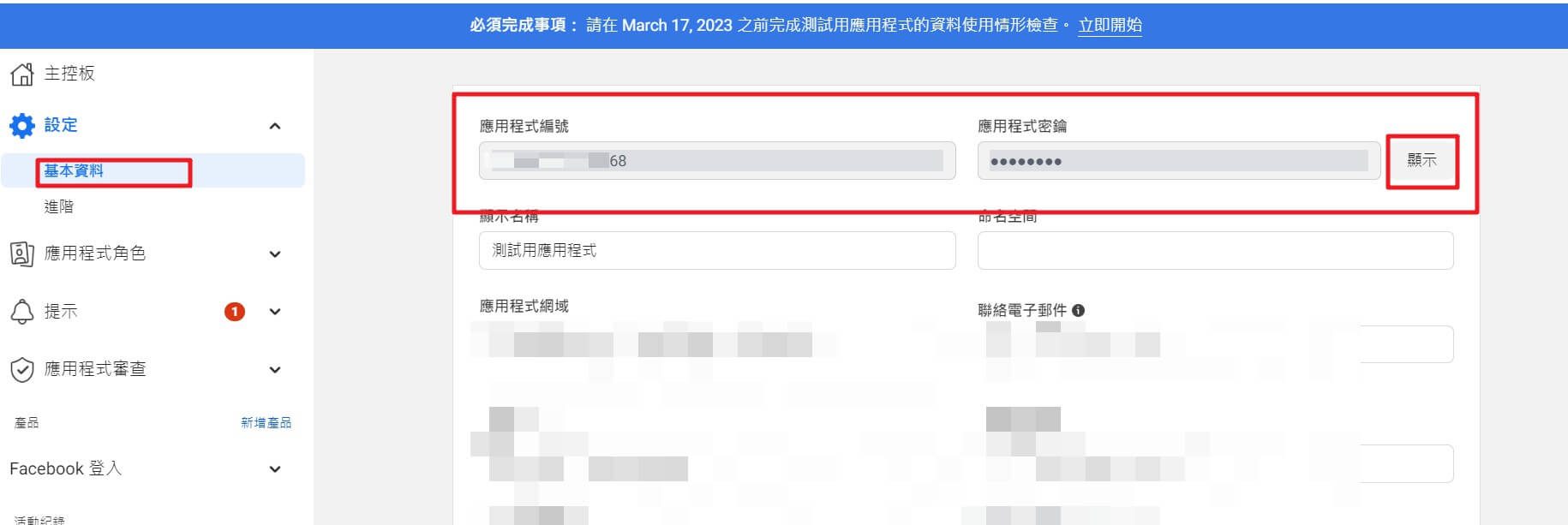
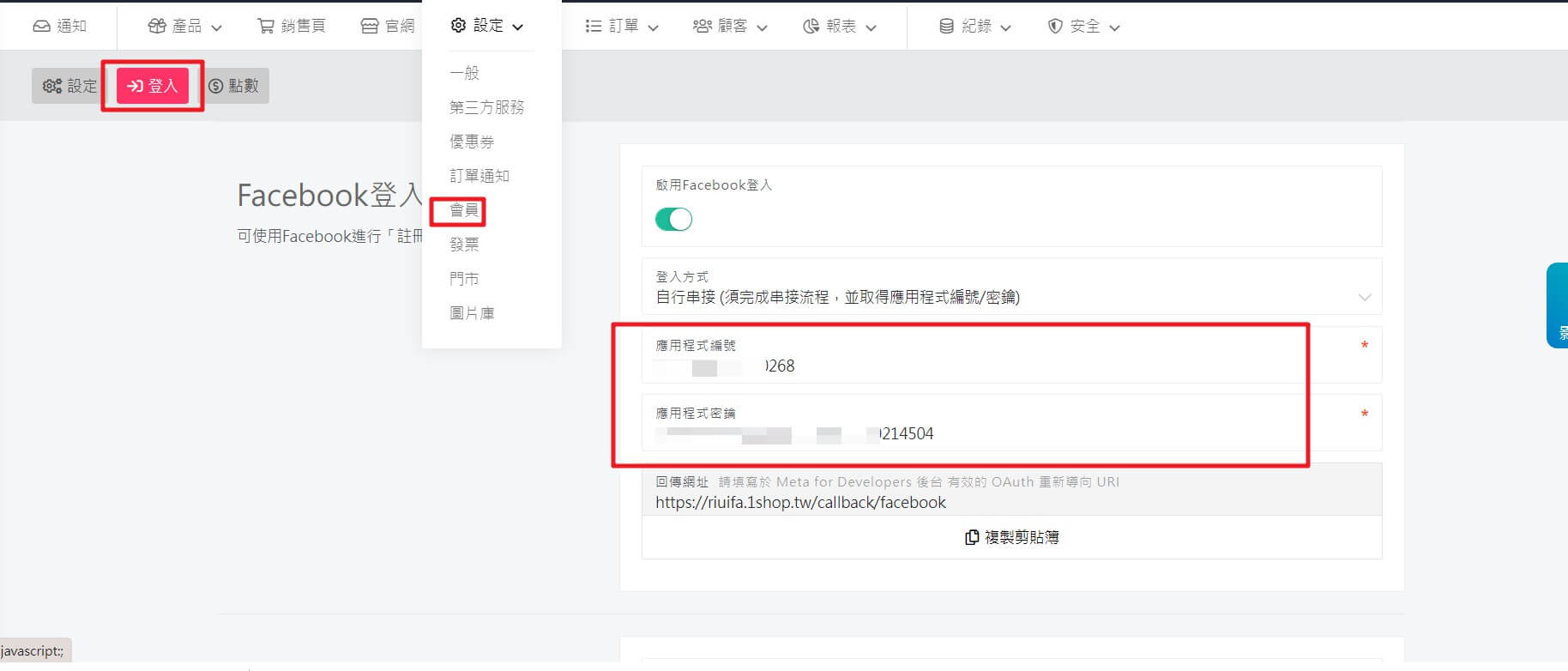
15.進入「設定 > 基本資料」, 點擊「應用程式密鑰」旁的「顯示」按鈕,複製「應用程式編號」及「應用程式密鑰」回到後台「Facebook登陸」>「自行串接」進行貼上。
16.進入前台確認是否可以成功登陸。