內容目錄
隱藏銷售頁右下方圓圈按鈕
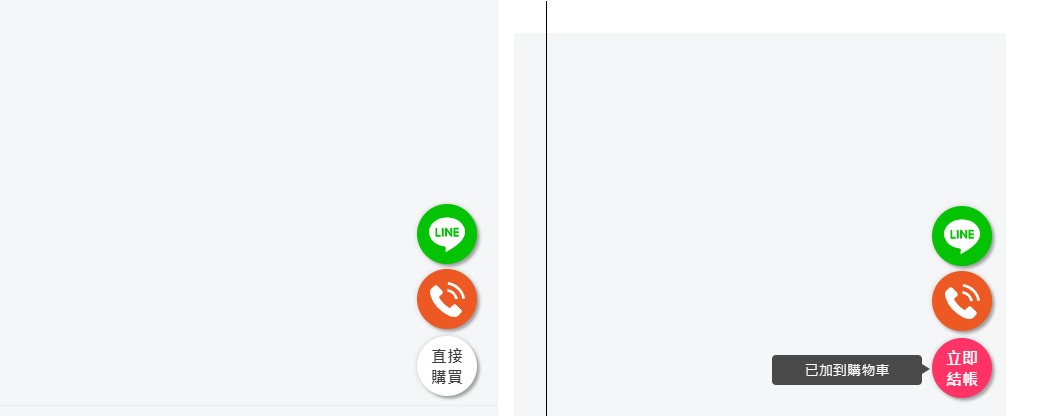
銷售頁右下角會有「直接購買」的圓圈按鈕,顧客點擊後會直接跳到「產品區塊」選購產品。
當顧客將產品加入購物車後,此按鈕會變成「立即結帳」的圓圈按鈕,點擊後會直接跳到「結帳區塊」進行結帳。
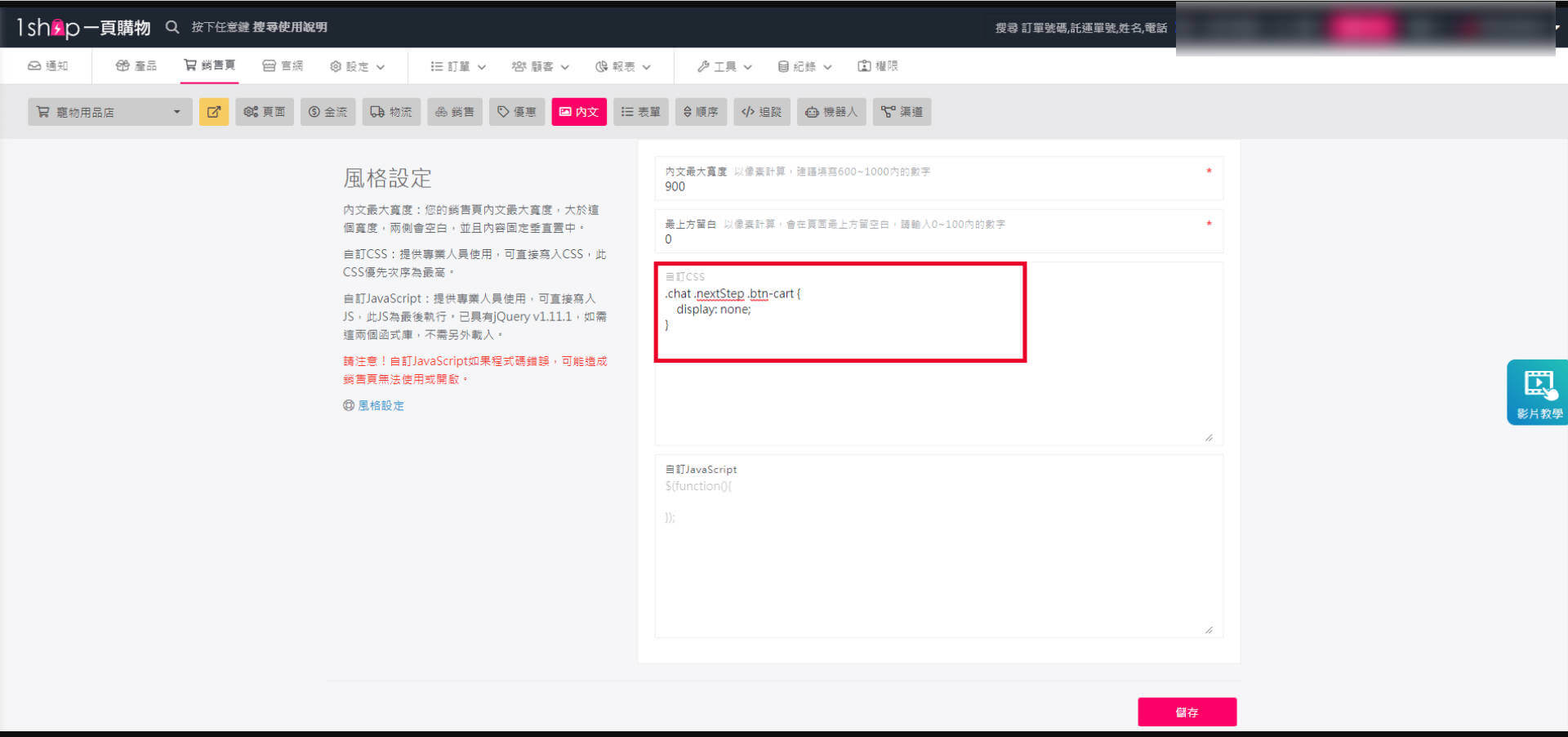
在自訂CSS欄位中,填入以下CSS之後按下儲存 (如圖):
.chat .nextStep .btn-cart {
display: none;
}
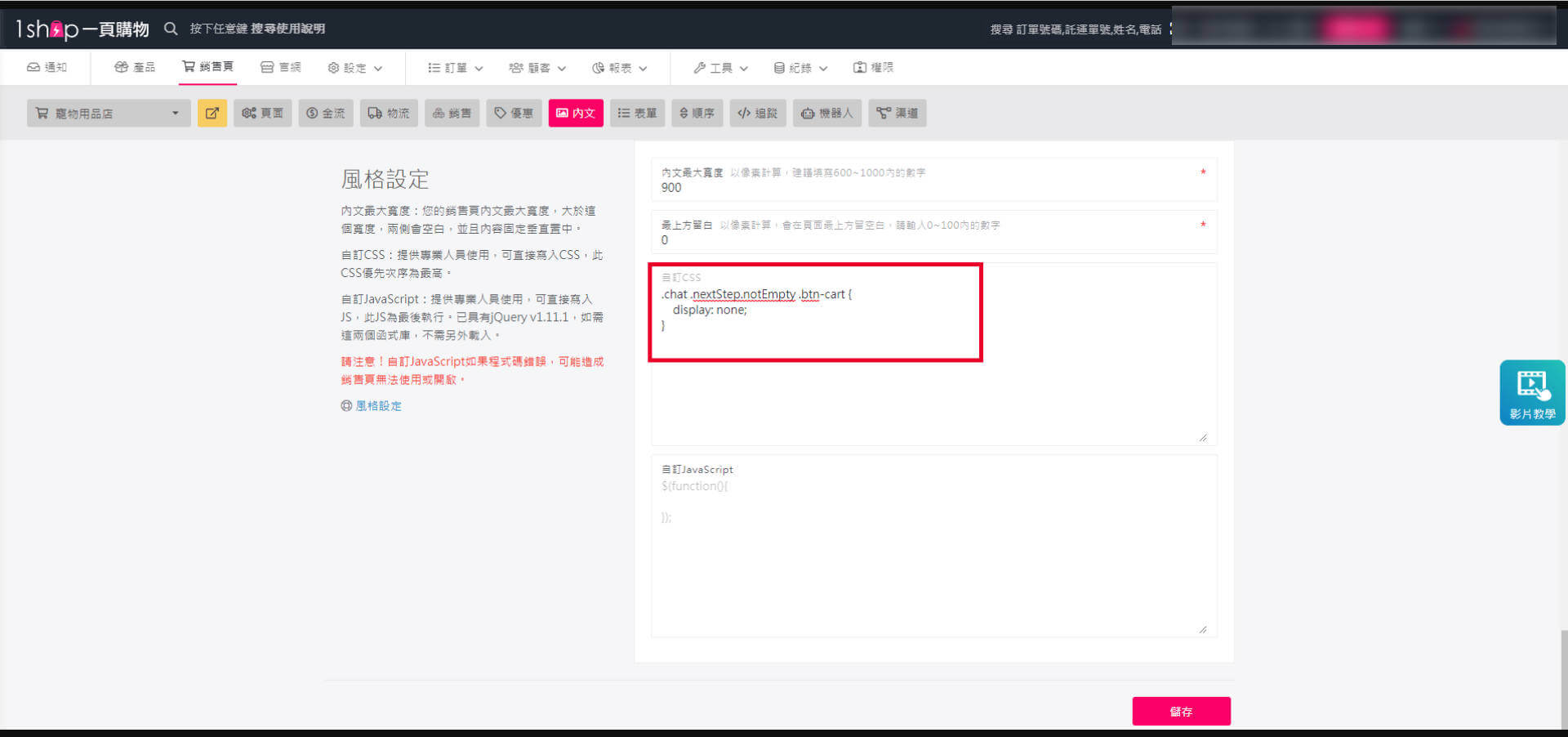
若只要隱藏之後變色的”立即結帳” 的圓圈按鈕,則填入以下CSS之後按下儲存 (如圖):
.chat .nextStep.notEmpty .btn-cart {
display: none;
}
隱藏官網分類頁下拉式產品選單
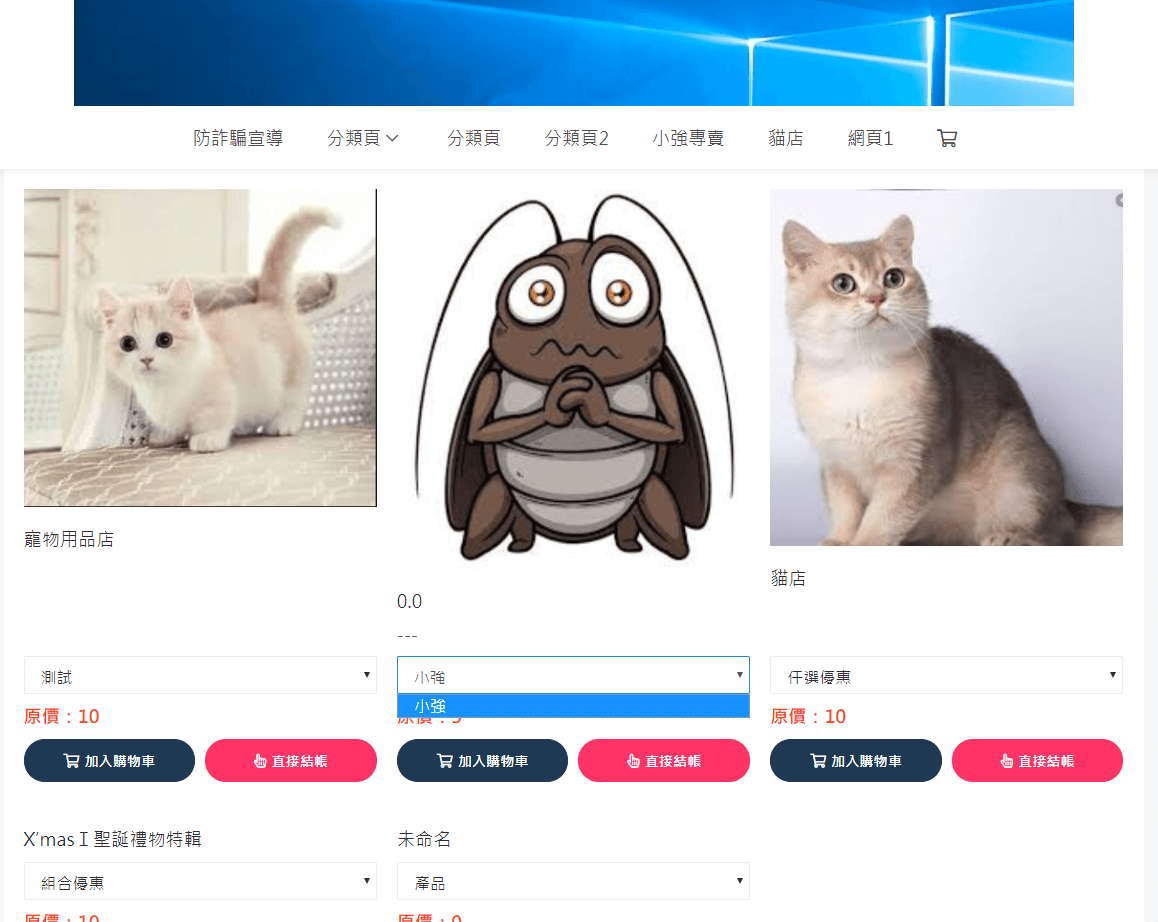
官網分類頁各個銷售頁連結下方,都有一個下拉式選單可以選擇產品 (如圖),預設都會存在,若想把它隱藏,要使用自訂CSS功能。
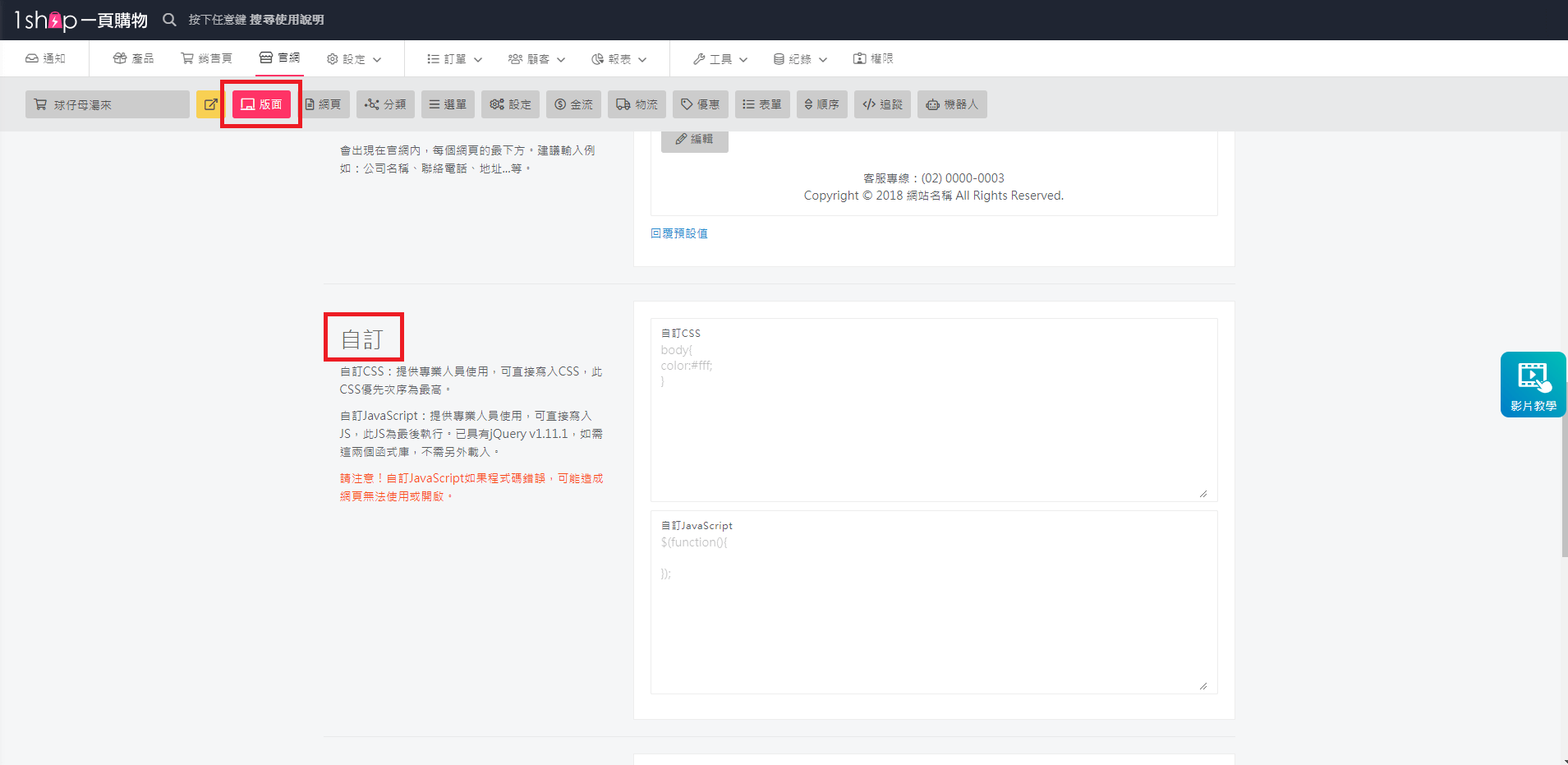
若要隱藏,請到「官網 > 版面 > 自訂」。
在自訂CSS欄位中,填入以下CSS之後按下儲存 (如圖):
.categories .form-group {
display: none;
}
隱藏網頁下方”如有任何問題 洽詢客服”區塊
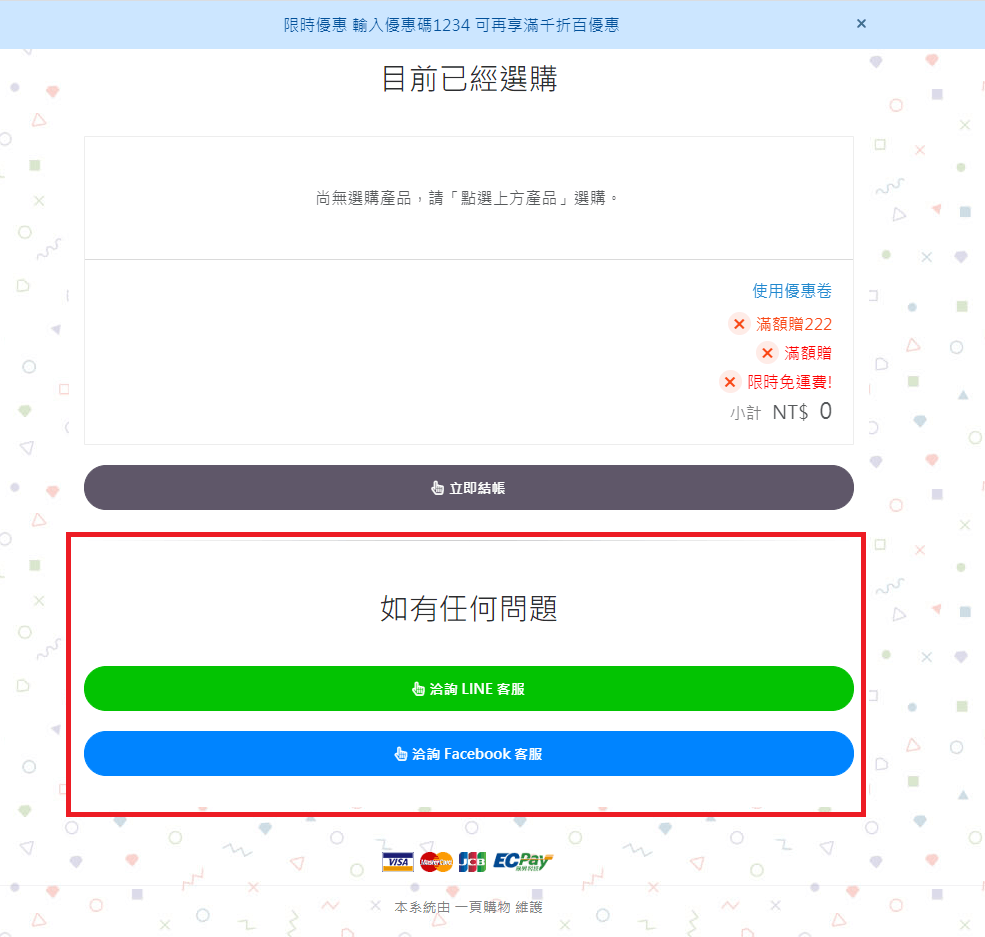
各個銷售頁下方,都有一個”如有任何問題”區塊 (如圖),預設都會存在,若想把它隱藏,要使用自訂CSS功能。
若想要將區塊隱藏,請到:
銷售頁設定:「銷售頁 > 內文 > 風格設定」
官網設定:「官網 > 版面 > 自訂」
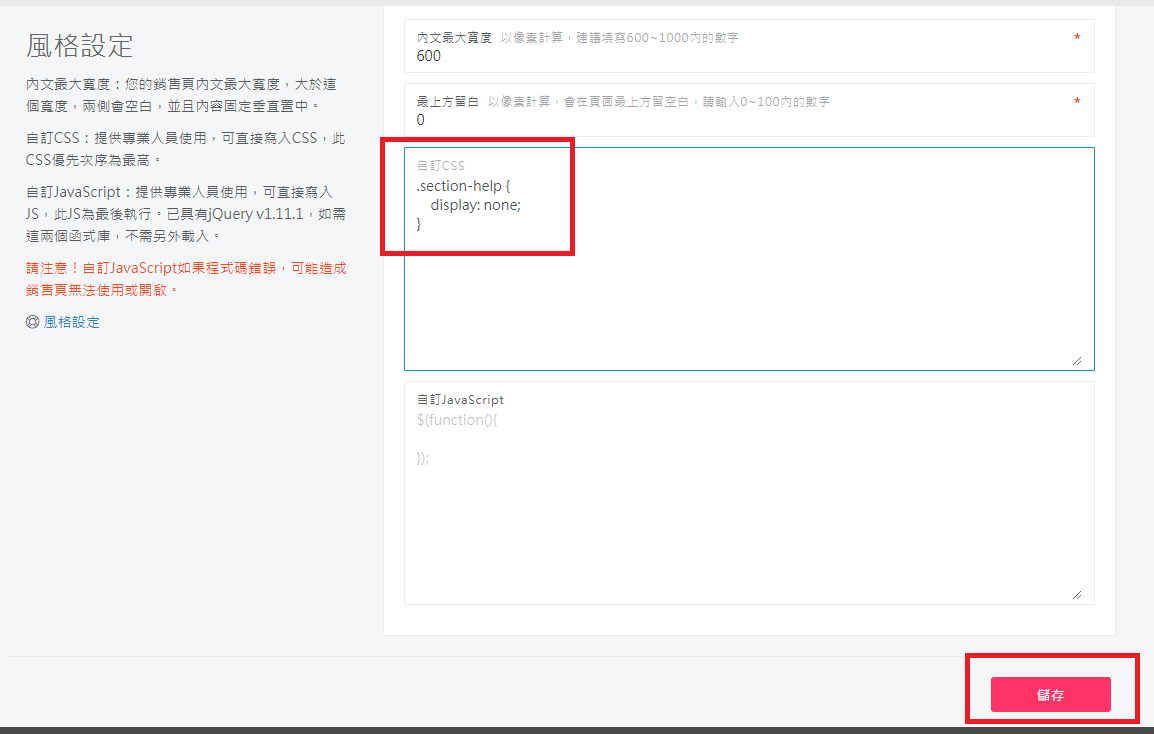
在自訂CSS欄位中,填入以下CSS之後按下儲存 (如圖):
.section-help {
display: none;
}