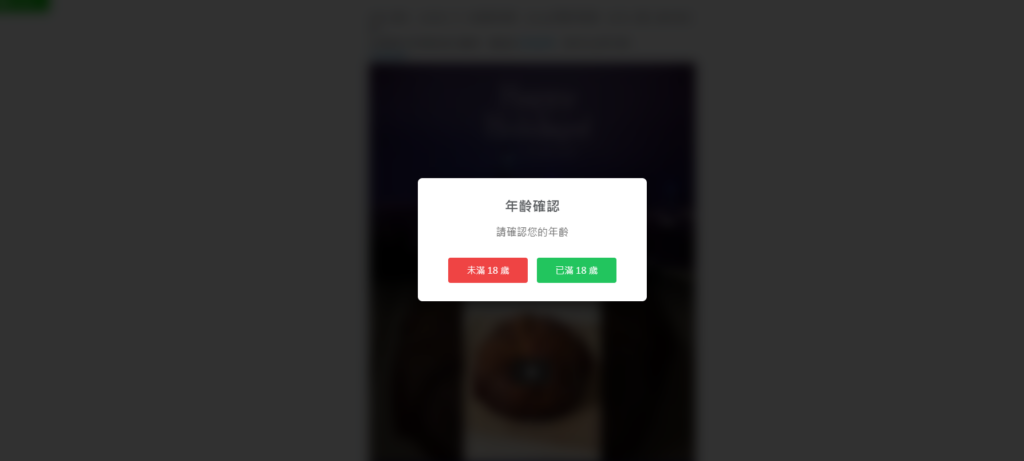
內容目錄
因應未成年保護法第46條規定,對於情趣內衣,情趣用品等相關18禁商品,商家須添加彈跳視窗提醒,避免未成年人登陸。
未成年保護法 第 46 條
為防止兒童及少年接觸有害其身心發展之網際網路內容,由通訊傳播主管機關召集各目的事業主管機關委託民間團體成立內容防護機構,並辦理下列事項:
一、兒童及少年使用網際網路行為觀察。
二、申訴機制之建立及執行。
三、內容分級制度之推動及檢討。
四、過濾軟體之建立及推動。
五、兒童及少年上網安全教育宣導。
六、推動網際網路平臺提供者建立自律機制。
七、其他防護機制之建立及推動。
網際網路平臺提供者應依前項防護機制,訂定自律規範採取明確可行防護措施;未訂定自律規範者,應依相關公(協)會所定自律規範採取必要措施。
網際網路平臺提供者經目的事業主管機關告知網際網路內容有害兒童及少年身心健康或違反前項規定未採取明確可行防護措施者,應為限制兒童及少年接取、瀏覽之措施,或先行移除。
前三項所稱網際網路平臺提供者,指提供連線上網後各項網際網路平臺服務,包含在網際網路上提供儲存空間,或利用網際網路建置網站提供資訊、加值服務及網頁連結服務等功能者。
彈跳視窗設定
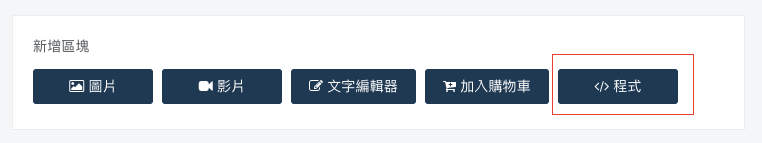
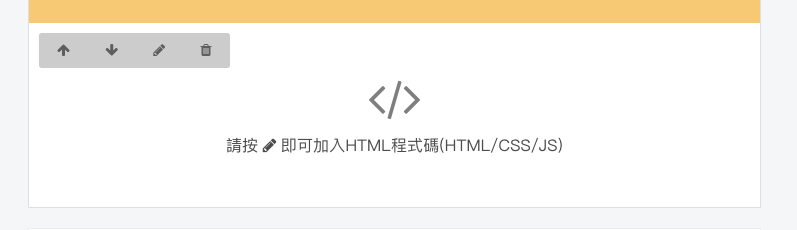
1.到 「銷售頁>內文>內文>新增程式」。


2. 加入程式碼
<!-- 年齡確認彈窗 (開始) -->
<style>
.age-modal-overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.8);
display: flex;
justify-content: center;
align-items: center;
z-index: 999999;
/* 加入背景模糊 */
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}
.age-modal-content {
background: white;
padding: 2rem;
border-radius: 8px;
text-align: center;
max-width: 400px;
width: 90%;
/* 加入陰影效果 */
box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);
}
.age-modal-title {
font-size: 24px;
margin-bottom: 1rem;
font-weight: bold;
}
.age-modal-description {
font-size: 18px;
margin-bottom: 2rem;
color: #666;
}
.age-modal-buttons {
display: flex;
justify-content: center;
gap: 1rem;
}
.age-btn {
padding: 0.75rem 2rem;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
color: white;
transition: background-color 0.3s;
}
.age-btn-yes {
background-color: #22c55e;
}
.age-btn-yes:hover {
background-color: #16a34a;
}
.age-btn-no {
background-color: #ef4444;
}
.age-btn-no:hover {
background-color: #dc2626;
}
/* 防止捲動 */
body.age-modal-open {
overflow: hidden;
}
</style>
<div class="age-modal-overlay" id="ageModal">
<div class="age-modal-content">
<div class="age-modal-title">年齡確認</div>
<div class="age-modal-description">請確認您的年齡</div>
<div class="age-modal-buttons">
<button class="age-btn age-btn-no" onclick="handleAgeUnder18()">
未滿 18 歲
</button>
<button class="age-btn age-btn-yes" onclick="handleAgeOver18()">
已滿 18 歲
</button>
</div>
</div>
</div>
<script>
// 頁面載入時禁止捲動
document.body.classList.add("age-modal-open");
function handleAgeOver18() {
document.getElementById("ageModal").style.display = "none";
document.body.classList.remove("age-modal-open");
}
function handleAgeUnder18() {
history.back();
}
</script>
<!-- 年齡確認彈窗 (結束) -->