自 2023 年 2 月 1 日起「Facebook 會員快速登入」功能,必須是有「營業登記商家」,並完成「Facebook商家驗證」,若您沒有完成商家驗證,顧客於前台使用 Facebook 帳號快速註冊/登入會員時,會顯示「以下某些權限已不再獲得 Facebook 批准使用」。
1.前往 Meta developer,點擊右上方「 My apps」登入。

2.如第一次使用,須先完成帳號設定。*可以登陸Facebook帳號進行。

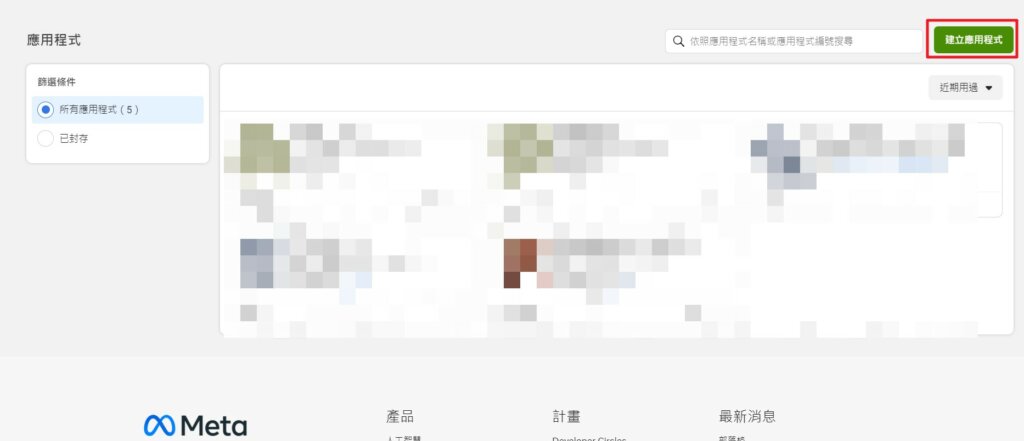
3.點擊「建立應用程式」。
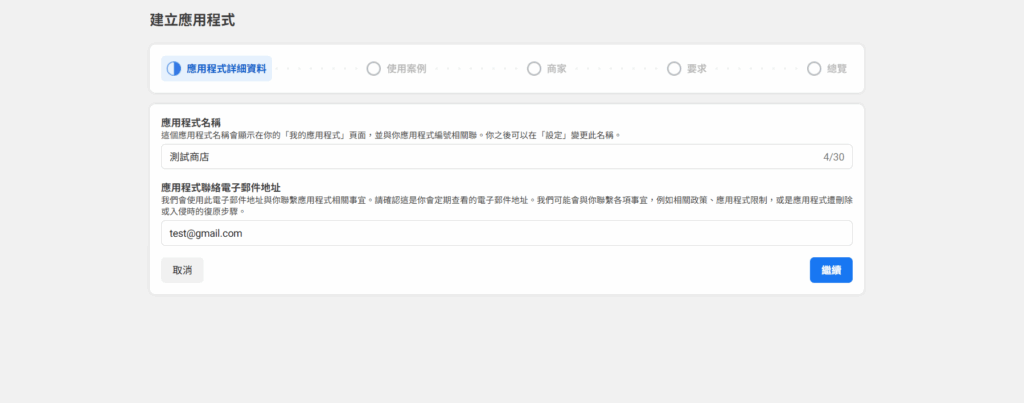
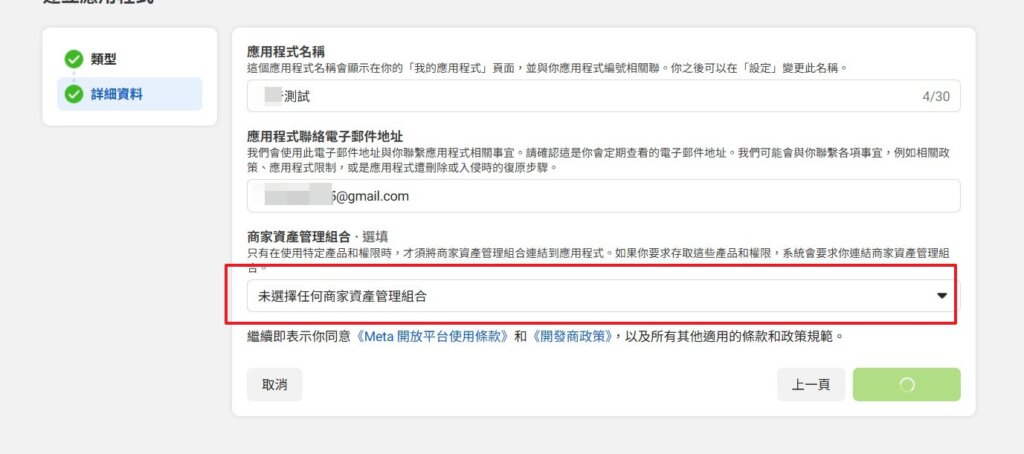
4.應用程式設定名稱與email。

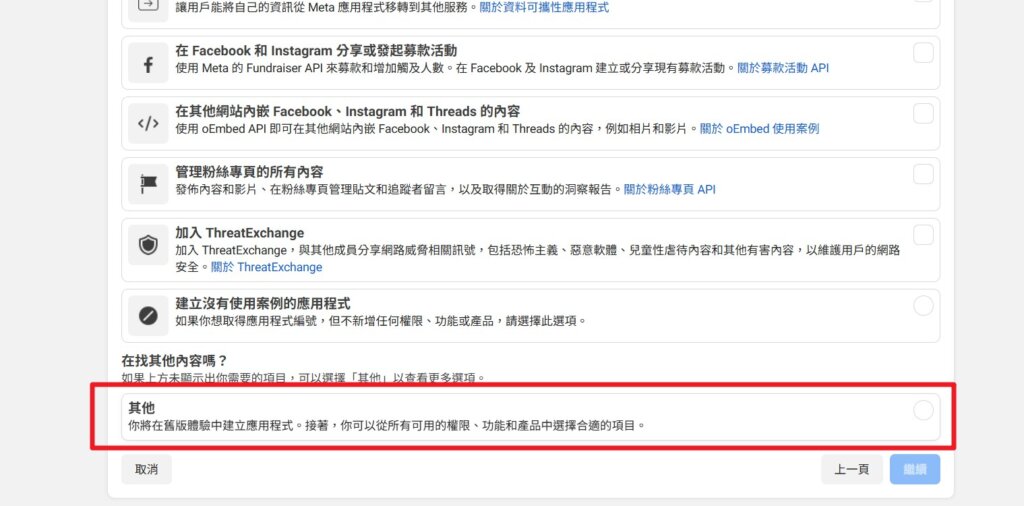
5.設定使用案例,選擇其他。

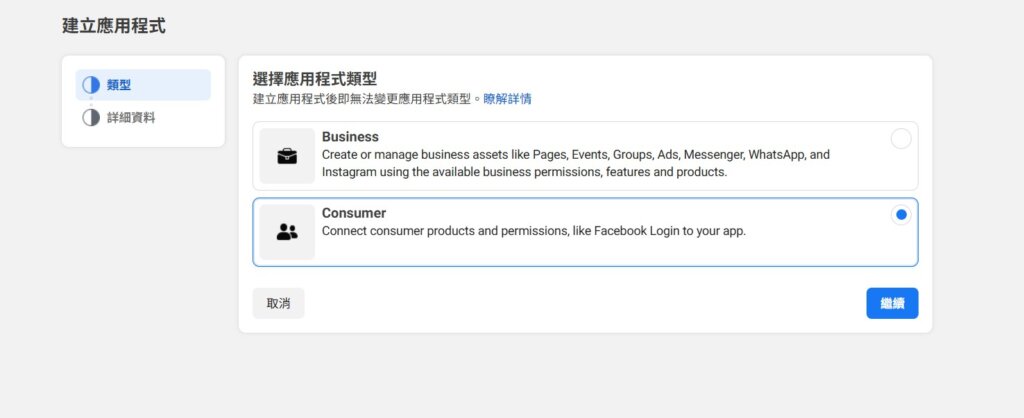
6.選擇應用程式類型。

7.連結您的商家資產管理組合。

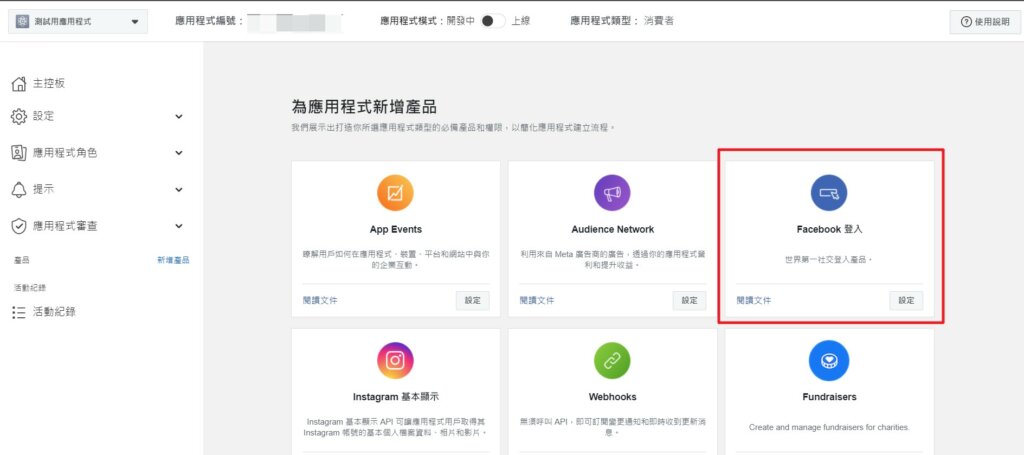
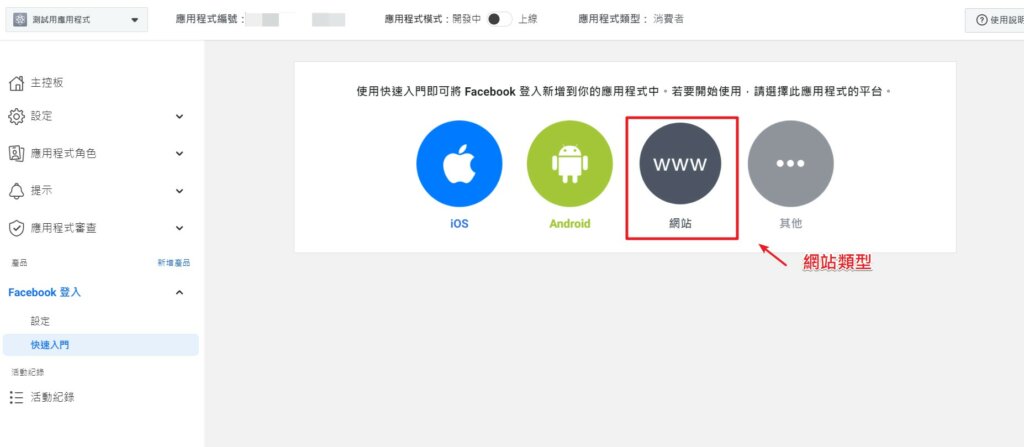
8.建立完成後,可回到「應用程式主控版」,設定「Facebook登入」
9.進入「Facebook 登入」設定,請選擇「網站」。

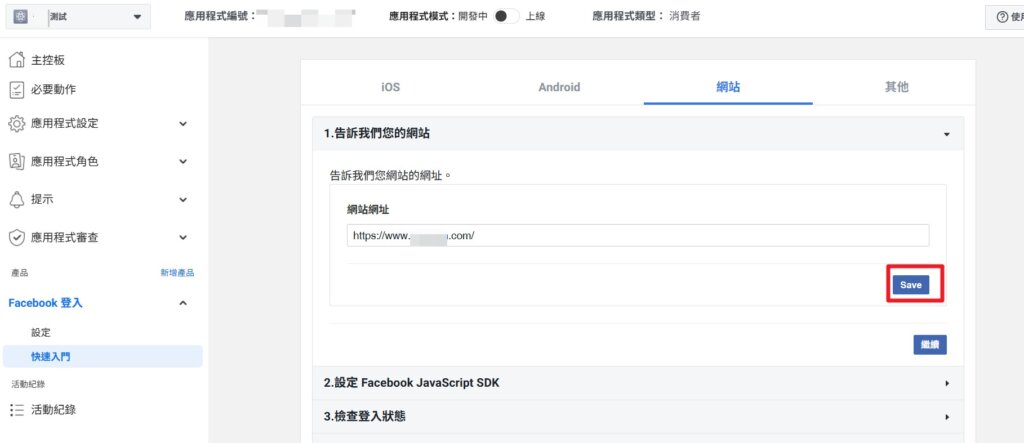
10.輸入您的首頁/獨有網址。
*注意填寫時務必添加https://開頭安全性網址。

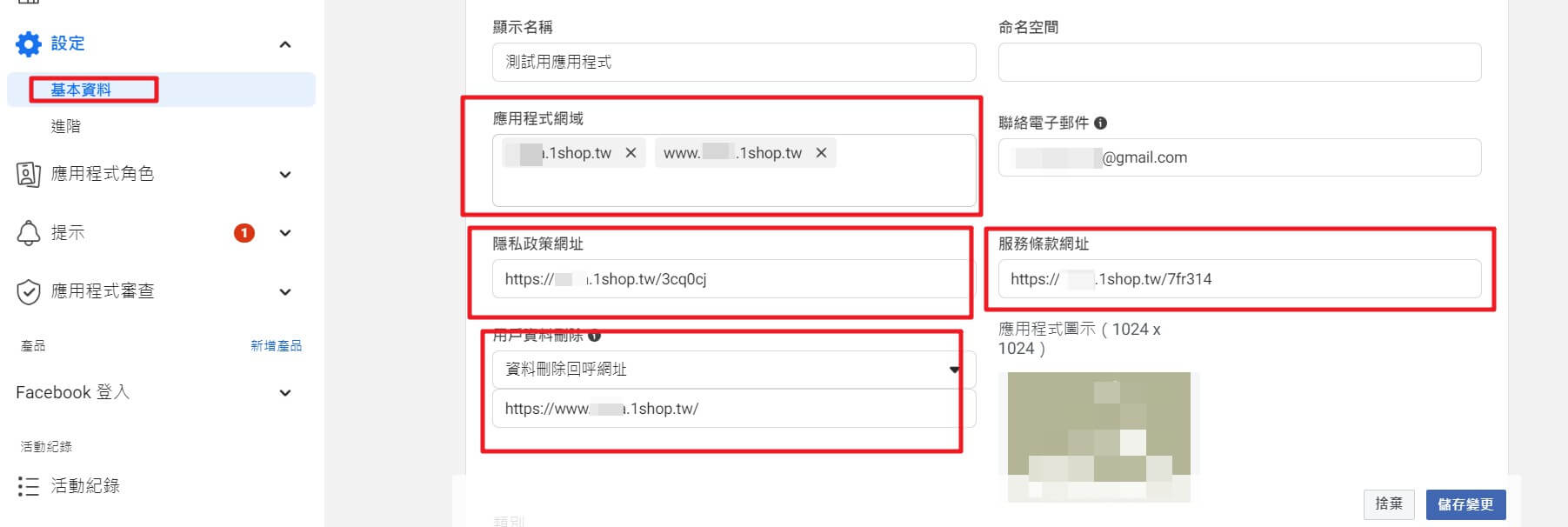
11.點選左側主控版,選擇「設定 > 基本資料」填寫應用程式網址、隱私政策網址、用戶資料刪除、應用程式圖示、服務條款、類別、網站網址欄位的設定。

- 應用程式網域:這個欄位總共會需要輸入 2 個網址 (裸網域和包含子網域網址),分別為有www以及,沒有www的兩個網頁。舉例:www.1shop.tw,1shop.tw。*其中舉例的為系統網址,您需要填寫您的網址喔。
- 隱私權政策:隱私條款為金流審核、Google 廣告投放審核、Facebook 應用程式的審核項目之一。可以參考如何撰寫隱私權政策。
- 服務條款:服務條款為非必填,但建議填寫。可以參考這份文件,設定您的會員服務條款。
- 資料刪除回呼網址:下拉式選單,選擇「資料刪除回呼網址」,填寫您的官網網址。
- 商家驗證,若您沒有完成商家驗證,顧客於前台使用 Facebook 帳號快速註冊/登入會員時,會顯示「以下某些權限已不再獲得 Facebook 批准使用」。


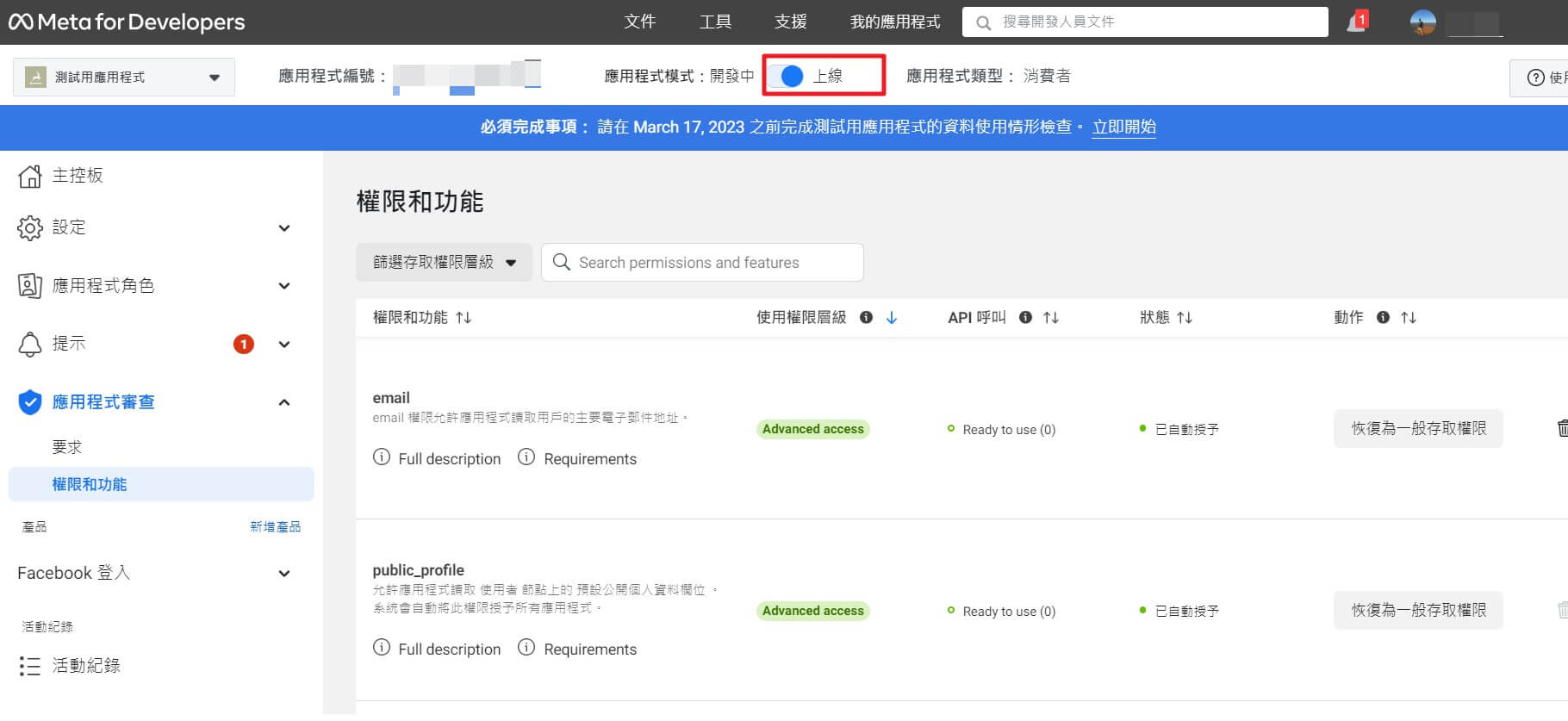
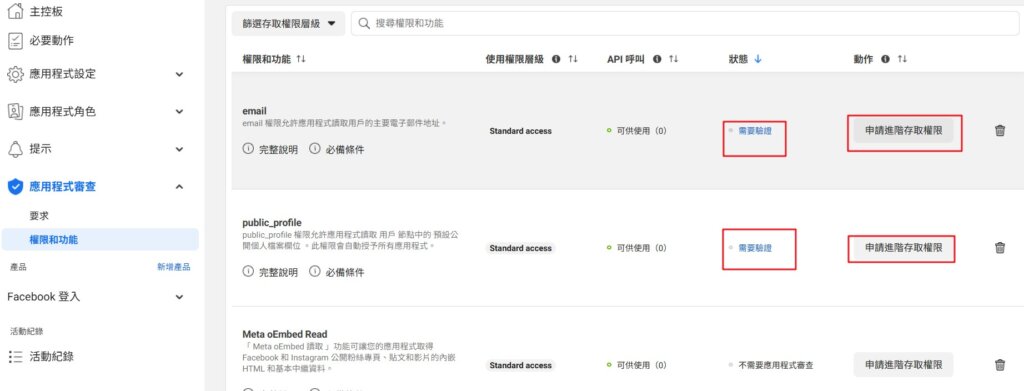
12.「應用程式審查 > 權限和功能」確認 將 email 以及 public_profile 選項開啟取得進階的存取權限。

*要完成商家驗證,才可將 email 以及 public_profile 選項開啟取得進階的存取權限。
13.點選左側主控版,點選產品「Facebook 登入 > 設定」中的「用戶端 OAuth 設定」進行設定。

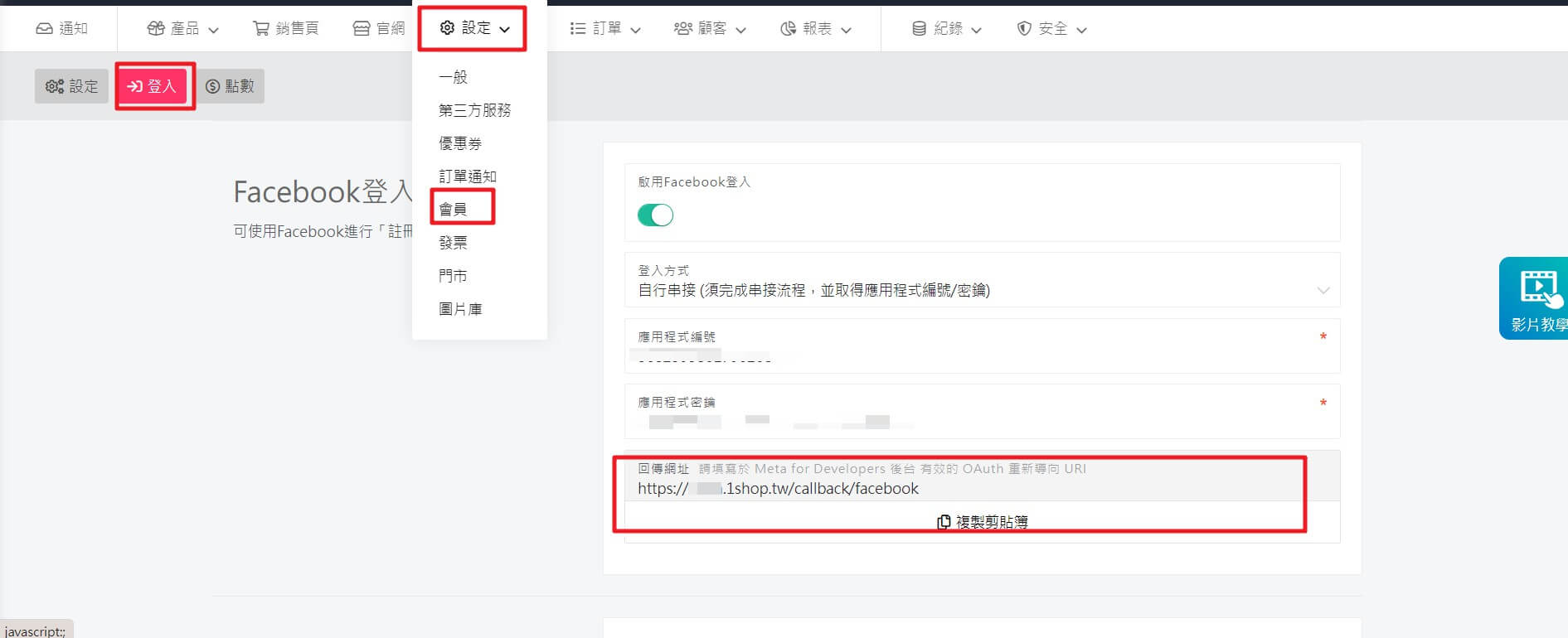
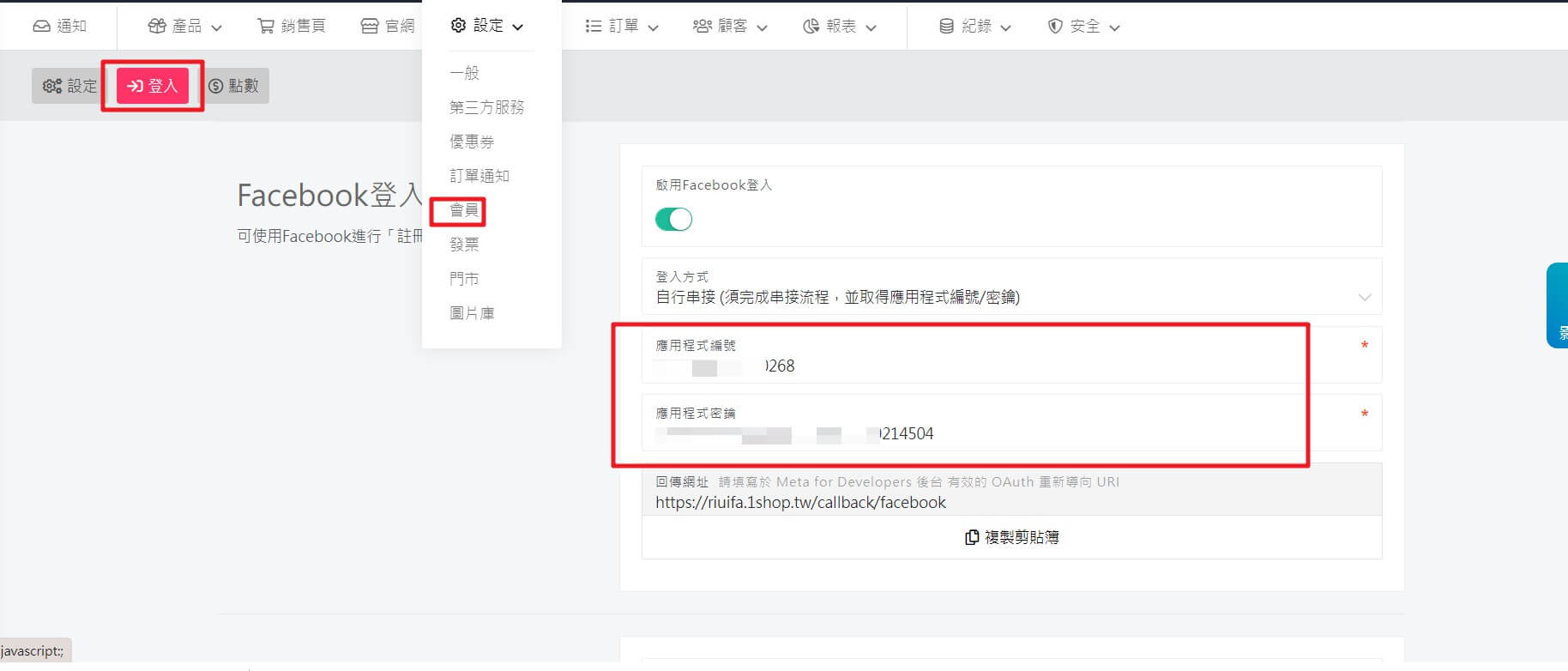
14.有效的OAuth重新導向URI,可以到後台的「設定」 > 「會員」 > 「登陸」 > 「Facebook登陸」>「自行串接」複製回傳網址,到Facebook進行貼上。
15.將上方畫面選單中的,應用程式模式,切換為上線。
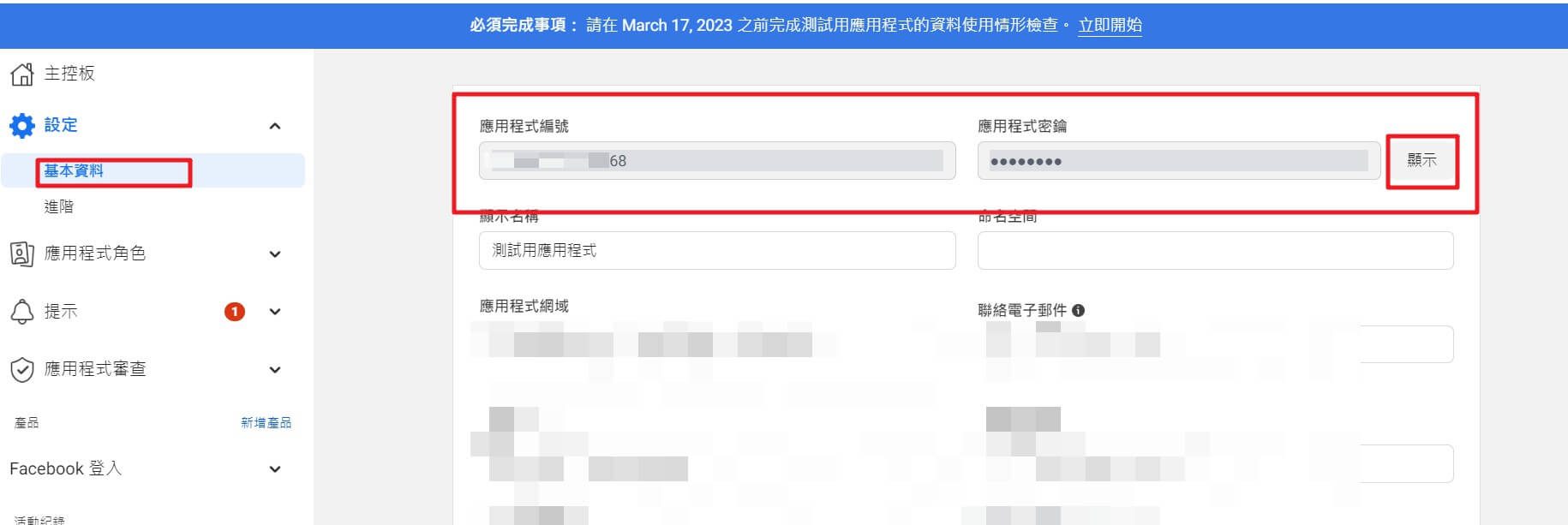
16.進入「設定 > 基本資料」, 點擊「應用程式密鑰」旁的「顯示」按鈕,複製「應用程式編號」及「應用程式密鑰」回到後台「Facebook登陸」>「自行串接」進行貼上。


17.進入前台確認是否可以成功登陸。