內容目錄
輪播圖
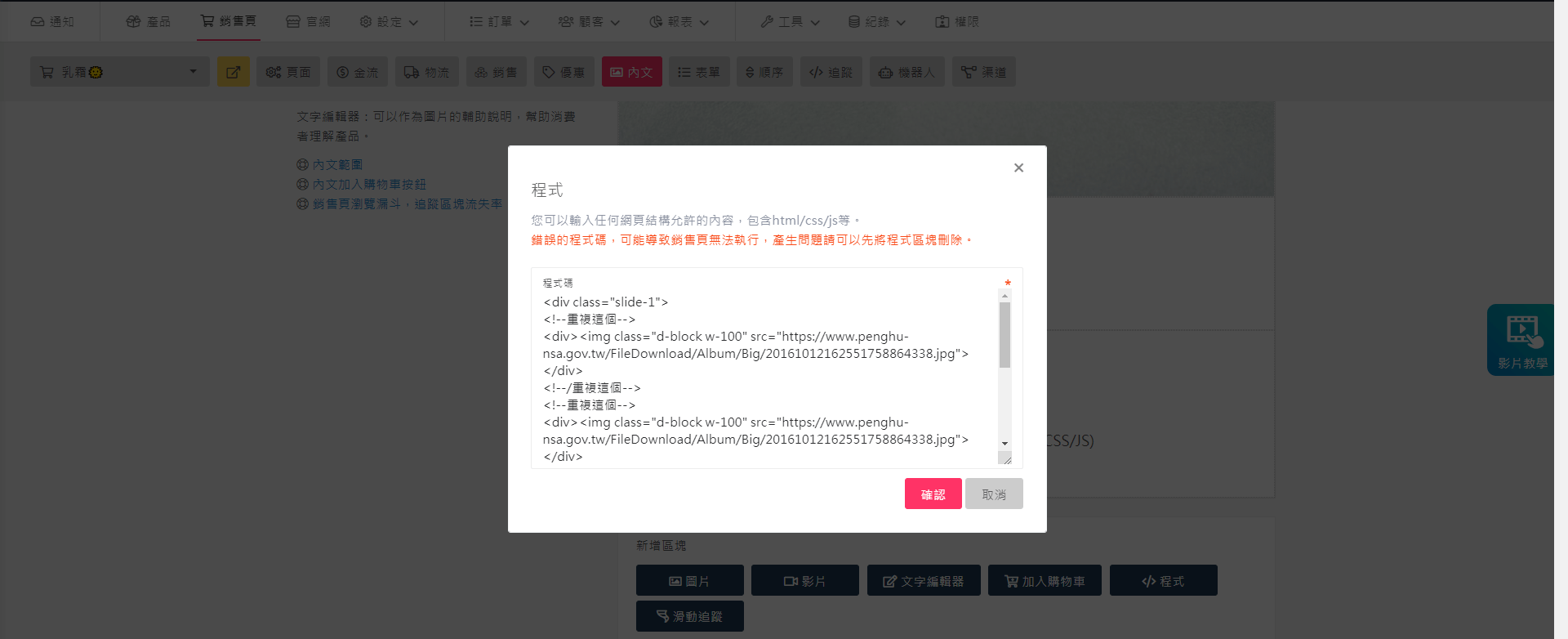
1.修改以下程式碼中「img class=”d-block w-100″ src=」後面的圖片網址,填寫您要顯示的圖片之網址:
<div class="slide-1">
<!--重複這個-->
<div><img class="d-block w-100" src="https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg"></div>
<!--/重複這個-->
<!--重複這個-->
<div><img class="d-block w-100" src="https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg"></div>
<!--/重複這個-->
</div>
<script>
$('.slide-1').slick({
arrows: false,
dots: true,
infinite: true,
autoplaySpeed: 1000, //播放速度 毫秒
autoplay: true,
});
</script>
2. 再將修改後的程式碼貼到
「銷售頁 > 內文 > 新增程式區塊 >編輯」
其他版本
一行3個圖(手機2個)
<div class="slide-2 p-t-20 p-b-20">
<!--重複這個-->
<div class="p-l-10 p-r-10"><a href="#"><img class="d-block w-100" src="https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg"></a></div>
<!--/重複這個-->
<!--重複這個-->
<div class="p-l-10 p-r-10"><a href="#"><img class="d-block w-100" src="https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg"></a></div>
<!--/重複這個-->
<!--重複這個-->
<div class="p-l-10 p-r-10"><a href="#"><img class="d-block w-100" src="https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg"></a></div>
<!--/重複這個-->
<!--重複這個-->
<div class="p-l-10 p-r-10"><a href="#"><img class="d-block w-100" src="https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg"></a></div>
<!--/重複這個-->
</div>
<script>
$('.slide-2').slick({
arrows: false,
dots: false,
infinite: true,
autoplaySpeed: 1000, //播放速度 毫秒
autoplay: true,
slidesToShow: 3,
slidesToScroll: 1,
responsive: [{
breakpoint: 768,
settings: {
slidesToShow: 2,
slidesToScroll: 1,}
}]
});
</script>
一行3個圖(手機2個) 圖片會裁切
<div class="slide-3 p-t-20 p-b-20">
<!--重複這個-->
<div class="p-l-10 p-r-10"><a href="#"><div class="img" style="background-image: url(https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg);"></div></a></div>
<!--/重複這個-->
<!--重複這個-->
<div class="p-l-10 p-r-10"><a href="#"><div class="img" style="background-image: url(https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg);"></div></a></div>
<!--/重複這個-->
<!--重複這個-->
<div class="p-l-10 p-r-10"><a href="#"><div class="img" style="background-image: url(https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg);"></div></a></div>
<!--/重複這個-->
<!--重複這個-->
<div class="p-l-10 p-r-10"><a href="#"><div class="img" style="background-image: url(https://www.penghu-nsa.gov.tw/FileDownload/Album/Big/20161012162551758864338.jpg);"></div></a></div>
<!--/重複這個-->
</div>
<style>
.slide-3 .img {
background-position: center;
background-size: cover;
height: 250px;
}
</style>
<script>
$('.slide-3').slick({
arrows: false,
dots: false,
infinite: true,
autoplaySpeed: 1000, //播放速度 毫秒
autoplay: true,
slidesToShow: 3,
slidesToScroll: 1,
responsive: [{
breakpoint: 768,
settings: {
slidesToShow: 2,
slidesToScroll: 1,}
}]
});
</script>